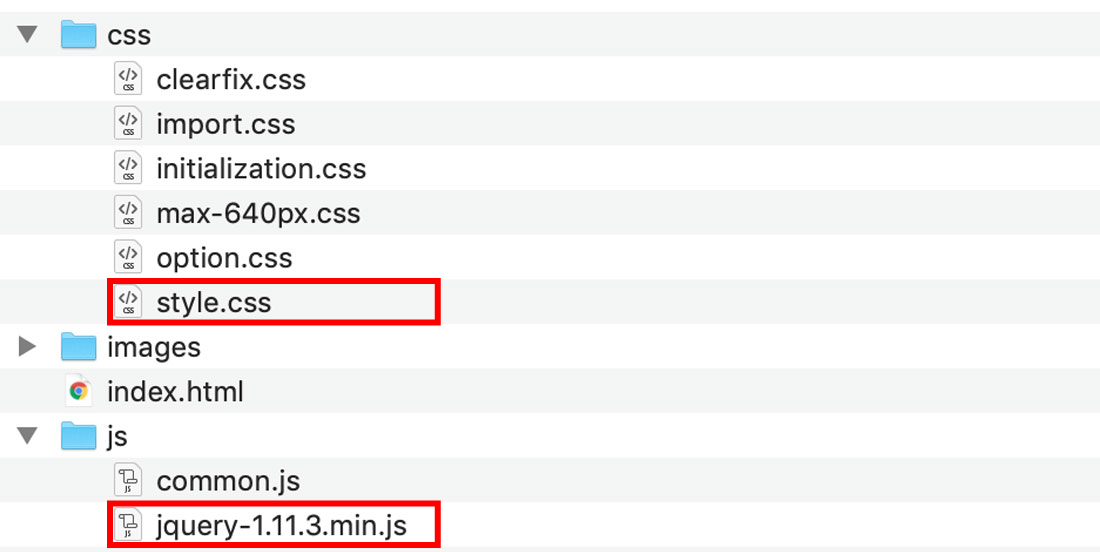
mouseover ()で画像を切り替える方法 今度は、mouseover ()を使って画像に変化を加えてみましょう! CSSに設定した画像を変えることで、 特定の要素内にマウスカーソルが入るだけで 画像を切り替えることが可能です。 まずは、次のようなHTML要素を作ってみましょう! これは空のdiv要素ですが、以下のようなCSSを設定しておきます 画像にマウスオーバーで写真を切り替えるCSSの作り方 ここでは画像にマウスオーバーしたときに、画像が切り替わるスタイルシートの書き方について見ていきます。 画像の切り替えは、いろいろやり方があるみたいですが、難しいことは嫌いなので、ここ超簡単マウスオーバーで画像をふわりと切り替えるjQueryライブラリ smartcrossfadejs マウスオーバーで画像を切替える方法はいくつかあります。 大別してCSSを使ってやる方法とJavascriptを使ってやるというのが主流かと思います。 CSSでやる場合、ボタンの切り替えはどうしても瞬間的に切り替わるものになってしまいます。 (ふわっと切り替える方法もあるのかな
Jquery マウスオーバーで画像入れ替え 使えるuiサンプルギャラリー Kipure
Jquery マウスオーバー 画像 切り替え アニメーション
Jquery マウスオーバー 画像 切り替え アニメーション-0514 サムネイルのマウスオーバーでメイン画像を切り替える jquerytgImageChangeV2js このページはブログ『Wataame Frog』の「jQueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた」という記事のサンプルです。2300 はじめに 先程、"jQuery マウスオーバーしたサムネイル画像をメイン画像に表示/切り替え"という技術記事をQiitaに投稿しました。 qiitacom この記事の中で一番の肝となる、jQueryの動作の流れをもう少し詳しくこちらの記事に書いていきます。




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog
1911 マウスオーバー(ホバー)時に画像を切り替えるjQueryプラグイン「hoverimagejs」の紹介です。 ロールオーバーイメージとも呼ばれていますが、グローバルナビゲーションなどでよく利用される定番のアレです。 1.デモ DEMO 2.設置方法 準備1803 img_onjpg マウスオーバー後の画像 以下、jQueryで画像を切り替えるスクリプトとなります。 マウスオーバーjQuery $ ('Item')each (function() { let img_off = $ (this)attr ('src'); Javascript(マウスオーバーの場合) サムネイルのsrcの_thumbを引いた画像名を取得し、背景画像を切り替えています。 画像をaタグで囲えばマウスオーバーで背景画像切り替え、さらにクリックでリンク先にジャンプ、と言うような使い方もできます。
1011 ③jsファイルにマウスオーバーして時に画像が切り替わる処理を記述 最後に、jsファイルにjQueryで投稿画像一覧でマウスオーバーした画像をトップ画像に反映させます。 今回は、「imagejs」というファイルを新規作成して、記述をしたいと思います。JQuery 表示位置による吹き出しの上下切り替えマウスオーバー時に位置が画面下端の場合はバルーンを上に表示 jQuery 私的雑録 PHPをよく書いている人の備忘録} //マウスアウト時の処理 function mouseOff () { var obj = documentgetElementById ("img1");
2400 jquery 概要 小さいサムネイル画像にマウスカーソルを当てると、大きいメイン画像に表示が切り替わる。 商品詳細ページや不動産の物件ページなんかで見たことあると思います。 今回はそんな動作をする この↓美味しそうなページを作成したので記事にし0016 このように、マウスカーソルを乗せたことで画像が変わるようにするには ・CSSで設定 ・jQueryで設定 の2つの方法がありますが、今回はjQueryで画像を切り替える方法について紹介したいと思います! 目次 非表示 1 1 マウスオーバー時とそうでない時のDEMO jQueryマウスオーバーで画像切り替え(複数対応版) LIOT BLOG jQueryでマウスオーバーの画像切り替え(複数対応版)を表示させる動作デモページです。 このページはjQueryマウスオーバーでシンプルなサムネイル画像の切り替え




Jquery マウスオーバーしたサムネイル画像をメイン画像に表示 切り替え Qiita




現場でかならず使われている Jqueryデザインのメソッド 株式会社エムディエヌコーポレーション
設定 表示 画像表示 画像切り替え 画像 切り替え 一部書き換え マウスオーバー ファイル名 サムネイル クリック アップロード type cache busting apache htaccess url modrewrite redirect}, function () { if (!$ (this)hasClass ('currentPage')) { $ (this)attr ('src', $ (this)attr ('src')replace ('_on', '_off')); jQuery 画像をマウスオーバーしたときにただぱっと切り替わるだけでも良いですが、ふわっとフェードで切り替わるようにsmartcrossfadejsを実装してみました。 とっても簡単にできたので、使い方をメモします♪ >CSS3でふわっと切り替える方法の




Jquery タブ切り替えの中でタブ切り替え 2重のタブ切り替え を実装するコード Liot Blog




Javascript オンマウスで別の画像に切り替える 125naroom デザインするところ 会社 です
0514 サムネイルのマウスオーバーでメイン画像を切り替えメッセージ表示 jquerytgImageChangeV21js このページはブログ『Wataame Frog』の「jQueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた」という記事のサンプルでJQuery (function ($) { // マウスオーバー時に画像を切替表示 $ ('a #hoverSample1')hover (function () { $ (this)attr ('src', $ (this)attr ('src')replace ('_off', '_on'));JQueryを使用すれば簡単にサムネイル画像とメイン画像を入れ替えることが可能です。 下記に jQuery の「 hover 」を利用して サムネイル画像 を マウスオーバー した際に、 メイン画像 と 差し替えて 表示する方法を記述します。



Jquery ロールオーバーで画像を差し替える Klutche




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen
$ (this)hover ( function () { $ (this)attr ('src', img_on);}, function () { $ (this)attr ('src', img_off);マウスオーバー時の画像切り替え方法いろいろ それでも世界 マウスオーバーした場所に連動して画像とテキストを マウスオーバーやクリックで背景画像を切り替えるjavascript jQueryマウスオーバーで画像を切り替えるロールオーバー




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




Javascript マウスオーバー ホバー をトリガーにしたイベント ヨウスケのなるほどブログ
0619 画像をマウスオーバーすると、ふわっと画像が切り替わる仕組みです。 これは切り替える画像を opacity 0;Let img_on = $ (this)attr ('src')replace ('off', 'on'); 今回はマウスオーバー時にリンクにマウスカーソルを重ねる(hover)と画像が自動で切り替わる処理を実施してみたいと思います。 まずは下記の サンプル1~サンプル5 のリンクにマウスカーソルを重ねてみてください。 完成後 サンプルリンクにマウスカーソルを重ねると画像が自




Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です



マウスオーバーエフェクト 動くcssのためのメモ
表示 画像表示 画像切り替え 画像 拡大 切り替え マウスオーバー マウス フェード テキスト表示 テキスト サンプル カーソルを合わせると画像拡大 オーバー アニメーション animate jquery0518 例)画像(id="img1")にマウスポインタを当てると画像を"cat2png"に変更する samplejs JavaScript //マウスオーバー時の処理 function mouseOn () { var obj = documentgetElementById ("img1"); 今回は、マウスオーバー時の処理の記述方法についてのサンプルを紹介します。 目次 1.マウスオーバー時に画像を切り替える 2.マウスオーバー時にテキストを表示する 1.マウスオーバー時に画像を切り替える マウスオーバー時に画像を切り替えます。




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




Jquery リンクホバー マウスオーバー で複数の画像を切替え表示 デイレコ Dairyrecord Blog
JQuery マウスオーバーで吹き出しを表示 サンプルにつきまして、動作しない環境がありましたらご報告ください。 ブラウザを選択 Chrome FireFox Edge Internet Explorer 11 Safari 上記以外 OSを選択 Windows 10 Windows 81 Windows 7 Windows (上記以外)3011 jQueryマウスオーバーで画像切り替え! 投稿日 年11月30日 最終更新日時 年12月4日 投稿者 ishihara カテゴリー MKBlog , jQuery 今回は、クリックおよびマウスオーバーで画像の切り替えについて、サンプルコードを交え詳しく記載していきたいと思います。 ロールオーバーで画像が切り替わる 5つの方法 Webサイトをコーディングするにあたって必ず必要になる技術の一つに、「ロールオーバー表現」があります。 画像のロールオーバーは、実装方法がいくつか存在するため、それぞれのメリットやデメリットを




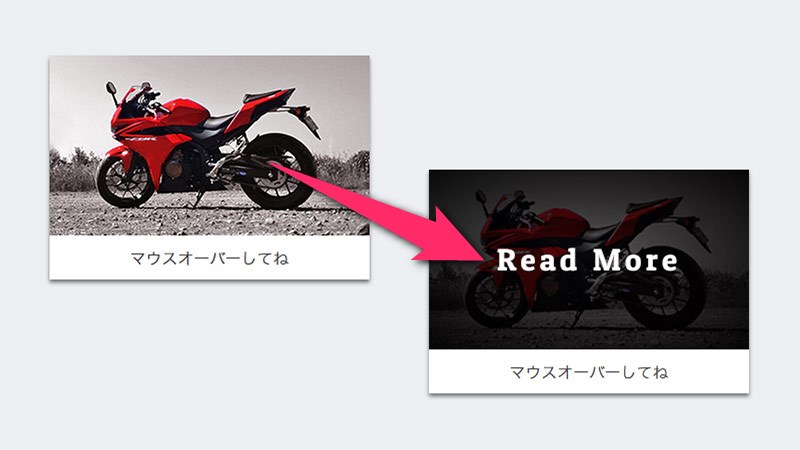
マウスオーバー時に画像の白黒 モノクロ カラーを切り替え Jquery Blackandwhite ネットショップ運営の気になる備忘録



第1回 Jqueryを使わずにcssでエフェクトありのロールオーバーを作ってみよう Web Labo
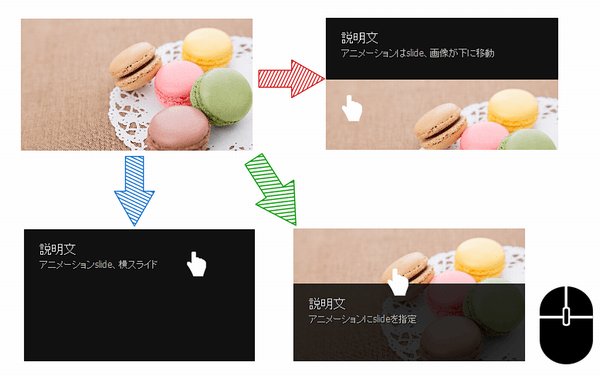
jQueryだけで画像マウスオーバー時のアニメーション指定 ズーム・フェード・スライド マウスオーバーした際に文字浮かび上がったり、画像が拡大ズームしたり、スライドしたりなどのアニメーションするのを見た事ありますよね? 画像を目立たせるためプラグインを使わずに、かんたん実装できるjQueryマウス jQueryを使いマウスオーバーで画像を変える基本 jQueryで関連記事をスライドしサムネイル表示させるRelated Posts Sliderを使ってみる Pocket chocomint_5 12年2月29日 237 PM プラグインを使わずに、かんたん実装できるjQueryJQueryを使用してロールオーバー時に画像ソースを変更する (10) 私はいくつかの画像とロールオーバー画像を持っています。 jQueryを使用して、onmousemove / onmouseoutイベントが発生したときにロールオーバーイメージを表示/非表示にしたいとします。 私のイメージ名はすべて次のように同じパターンに従います: 元画像: Imagegif ロールオーバー画像: Imageovergif 私は




適切な オン マウス 画像 切り替え 画像美しさランキング




Css マウスオーバーでテキストが上下に分かれるアニメーション Into The Program
問題 お問い合わせへリンクする画像とか、ボタンの役目の画像を、マウスが乗ったら切り替えたい。 いいjQueryプラグインない? 答え プラグインを使用するまでもなく、さらっと書ける。 $(function(){ $("i …16 下記画像にマウスを乗せて離すと、画像が切り替わるかと思います。 画像にマウスを乗せたら attr() を使って画像パスを丸ごと入れ替えています。 mouseover()との違いフロントエンドエンジニアとは?HTMLコーダーとの違いや役割 比較覚えておきたいロールオーバー画像切替え 5つの手法(CSS?JS?onmouseover?) 新人コーダーに知っておいて欲しいリダイレクトの基本




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ
jQuery hover jquery attr jquery replace jquery jQueryで画像の読み込みが完了した後に、オンマウスすると別の画像を表示します。 画像の入れ替えは、imgタグのsrc属性の値の文字列を置換するシンプルな記述です。 showやhideの表示、非表示のメソッドもサンプルとして実装しています。 以下の画像にマウスを合わせてください。 ウトウト サムネイルのマウスオーバーでメイン画像を切り替える デフォルト画像 >0916 画像をマウスオーバーしたときに画像が切り替わるギミックをjQueryで作ってみます。特にグローバルナビゲーションで使うことが多いやつです。 まずは通常時の画像とホバー時の画像を用意します。 画像名には "xxxx_offpng" 、 "xxxx_onpng"



Jqueryとcss カードをクリックでめくる表現 使えるuiサンプルギャラリー Kipure




画像一枚でロールオーバー よく使うjquery
投稿日:17年8月3日更新日:18年4月28日 jQueryでマウスオーバーで画像を切り替えるサンプルです。 サンプルソース 例)画像にカーソルを当てると画像が切り替わる jQuery XHTML サンプル$(function(){ Sample3では、off画像の前にbefore()を使って、styleでopacity 0を指定したon画像を追加します。そして、animate()でふわっと切り替えます。 See the Pen jQuery hover img change by grit on CodePen 以上、マウスオーバー時に画像を切り替える方法でした。 jQuery逆引きリファレンス マウスポインターが要素に出入りした時の処理を実装するには?(mouseover、mouseout、mouseenter、mouseleave、hover 以下は、マウスポインターが画像に乗った時に画像を切り替え



マウスオーバーで隠れている要素をふわっと心地よく表示させるjavascript Flipout Cards Skuare Net




Css3 マウスオーバーでボタンの画像が変わるロールオーバー Webデザインラボ




Jqueryでマウスオーバー時に画像を切り替える方法 Gri T




Jquery Cssで画像をフルスクリーン表示 Jqueryで画像切り替え Webデザインラボ




ホバー マウスオーバーでメニューを開く方法 Javascript Jquery



Jquery マウスオーバーで画像入れ替え 使えるuiサンプルギャラリー Kipure



バニデザノート アコーディオン ロールオーバーなどjqueryでウェブデザインを便利にする機能を一元管理できる Simplelib




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld



Jqueryを利用したマウスオーバー



Jquery カーソルをあてた時に画像を切り替える方法 マウスオーバー マウスアウト Life Collections




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




マウスオーバー 画像の透過度を設定 Cssのみ Jqueryのみ Web制作 活用事例 サンプル




Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた



Jqueryでロールオーバー Tail F Var Log こうちかずお Log




サムネイルをマウスオーバーすると画像を表示 はじめまして サムネイ Html Css 教えて Goo




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Ascii Jp Jqueryでロールオーバー プリロード対応版 1 3



Jquery クリックしたら表示 非表示するアコーディオンメニューの実装方法 Webデザイン初心者 Sometimes Study




離れた場所にマウスオーバーで画像を変えたい 宜しくお願いします Html Css 教えて Goo




画像にマウスを乗せると下からスライドして出てくるのをcssだけで設置 Ri Mode Rainbow



Jquery マウスオーバーでテキストを差し替える方法 Klutche



Jqueryで簡単に作れるマウスオーバーでアニメーションするボタン5種 Webopixel




Cssで実装する マウスオーバーで表示される吹き出し Tips Note By Tam




Jquery Hoverイベント マウスを乗せた時 離した時のイベントの記述方法 妙高web屋




Jquery マウスオーバー時の画像エフェクト Shu Blog




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




ロールオーバーでふわっとした動きをつける Designmemo デザインメモ 初心者向けwebデザインtips




Jqueryマウスオーバーで画像切り替え Mk Design Mkデザイン




Javascriptで画像とリンクを動的に変更する 備忘録



画像をロールオーバーさせるjqueryプラグイン Smoothrollover Js とjqueryだけの実装を比べてみた




タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode




Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ




Javascript マウスオーバーで画像を切り替える Mebee




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




Jquery マウスオーバー時の画像エフェクト Shu Blog




サムネイルのマウスオーバーでメイン画像を切り替える For Sato




Jqueryマウスオーバーで画像切り替え Mk Design Mkデザイン




画像のマウスオーバー時にキャプションを表示 スライド フェードも可能 Mosaic Js ネットショップ運営の気になる備忘録




適切な オン マウス 画像 切り替え 画像美しさランキング




Css Hover時にtransform Scale で画像を拡大表示させる方法 ゆうやの雑記ブログ




サムネイルのマウスオーバーでメイン画像を切り替える For Sato



Jquery サムネイルをクリックするとメイン画像が切り替わるシンプルな写真ギャラリー Klutche




透過画像ver 画像のサイズ指定なしでホバー時の画像切り替え ロールオーバー を実装する ねたまめ Com




マウスオーバー時に画像の白黒 モノクロ カラーを切り替え Jquery Blackandwhite ネットショップ運営の気になる備忘録




スマホで触れている間だけhoverする Qiita




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program



超簡単マウスオーバーで画像をふわりと切り替えるjqueryライブラリ Smart Crossfade Js Wisdomtrees




Jquery画像の切り替え ロールオーバーの設定 Mk Design Mkデザイン




Css マウスオーバー時のエフェクト Designmemo デザインメモ 初心者向けwebデザインtips




マウスオーバーした画像をメインの画像と差し替えて大きく表示 ドットワン合同会社




Jqueryでロールオーバーのスクリプトを組んでみた




Jquery画像の切り替え ロールオーバーの設定 Mk Design Mkデザイン




基本的な対話機能の追加




Ascii Jp Ie6対応 Jqueryで透過pngのロールオーバーを作る 1 3




Jquery マウスオーバーで画像を切り替える ロールオーバー Into The Program




Jquery 自動切り替え サムネイルクリックで画像切り替え Tips Note By Tam




マウスポイントで変化 でjqueryでhoverを使う方法を解説 Yoshi Logbook



Jqueryで簡単に作れるマウスオーバーでアニメーションするボタン5種 Webopixel




Cssだけでマウスオーバー時の画像の見せ方色々 アニメーションも出来きてアクセントに使える ネットショップ運営の気になる備忘録




Jqueryのマウスオーバーのアクションを触ってみる By Yusuke Kano Trace




Jqueryを使いマウスオーバーで指定した要素の中にある画像を切り替える Oku Log




マウスオーバーでタブの表示切り替え Jquery プラグインなし Ri Mode Rainbow




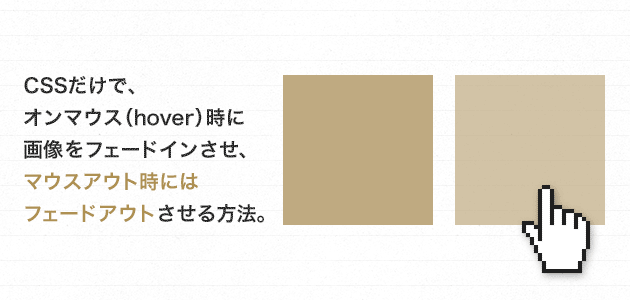
Css オンマウス Hover で画像をフェードする Design Edge



Bind9 マウスオーバーで画像 写真 がふわっと切り替わるアニメーションをつける 日本語画像から英語画像とか タマノモリ




Demo Jquery マウスオーバーで画像切り替え 複数対応版 Liot Blog




Jqueryだけで画像マウスオーバー時のアニメーション指定 ズーム フェード スライド ネットショップ運営の気になる備忘録



Jqueryプラグイン サンプル テキスト リンク系 Skuare Net




エフェクトの豊富なタブパネルを実装する フェード切り替えなど デザインってオモシロイ Mdn Design Interactive




Jquery 超万能スライダー Flexslider の使い方をマスターする 株式会社オンズ




初心者でも簡単 マウスオーバーでイケてるポップアップを表示する方法 Javascript



Jquery マウスオーバーした画像をメインの画像に反映 Raining



Jquery マウスのトリガーいろいろ 使えるuiサンプルギャラリー Kipure




Jquery でイメージマップ サンプル ほんっとにはじめてのhtml5とcss3




マウスオーバー時に画像の白黒 モノクロ カラーを切り替え Jquery Blackandwhite ネットショップ運営の気になる備忘録




Jquery入門 Mouseover の使い方とサンプル例のまとめ 侍エンジニアブログ




マウスオーバーで画像を半透明にする方法 Designmemo デザインメモ 初心者向けwebデザインtips



俺のロールオーバープラグインの凄さをここで知るべき Three Co Blog




ツールチップ クリッカブルマップをマウスオーバーでマウスに追従 Web制作 活用事例 サンプル




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録


0 件のコメント:
コメントを投稿